Paseos
Virtuales Interactivos Animados -
P.V.I.A.
El nuevo proyecto de zainder es el PVIA. Paseos
Virtuales Interactivos Animados. Se trata de una
aplicación que se puede instalar en cualquier página web, ya
que trabaja multiplataforma y también como software de
descarga para aplicación offline.
Para poder utilizar esta aplicación usted debe
tener la opción de JAVA instalada en su navegador. Esto se comprueba
fácilmente. A continuación unas letras parpadearán en el siguiente
recuadro :
Si usted no puede verlo, automáticamente el sistema le guiará
para instalar la consola JAVA. Si quiere puede comprobar la
versión de JAVA que tiene usted instalado en su sistema :
Click
Aquí. No hace falta tener la ultima versión para correr esta
aplicación. Pero si es recomendable para que la compatibilidad sea
total.
Si usted ya puede ver esas letras parpadeando, ya puede ver las
demos online. Podrá seleccionar la opción de pantalla pop-up
externa, o la aplicación integrada en web. También existe la opción
de descargar el software, con las ventajas que ello conlleva. Esta
opción es gratuita.
|
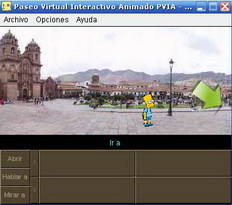
Demo A - Con Posibilidad de Navegar
con un mapa.
Esta demo consta de 2 pantallas más un mapa. En la primera pantalla
( fig. 1 ) se puede observar el auditorio Logroñés y conseguir más
información de él con la opción mirar "auditorium". En la esquina
derecha tenemos una puerta de paso. Yendo hacia la X , avanzaremos
hasta la fig. 3. En esta pantalla se puede conseguir más datos de la
Estatua del Espartero, o incluso de las flores plantadas XD. Para
volver, basta con acercarnos a la parte inferior izda. Consultando
el icono de Brújula Fig.2, aparecerá un mapa que será muy útil
cuando en vez de dos pantallas tengamos varias decenas.
|
 |
Correr Aplicación - Demo A - ya. |
|
|
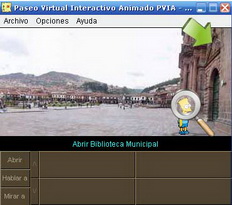
Demo B - Aplicación básica.
Posibilidad de caminar en vista panorámica
Esta demo consta de 1 sola pantalla de forma panorámica que avanza
según nos desplazamos por los laterales. La ventana va moviéndose y
centrando al personaje. Si avanzamos hacia la derecha (fig.1),
durante el camino a visitar el personaje puede interactuar con los
objetos ( fig.2) donde el resultado está programado para que sea
aleatorio y dar así una visión más real de la aplicación. Al llegar
al final de la vista, se podría seguir por otras pantallas. Las
opciones son infinitas.
|
 |
Correr Aplicación - Demo B - ya. |
|
|